問1問題を読み、クイズに答えましょう。
デザインの使いやすさを考える尺度として、その情報にたどり着けるか、情報へのアクセスのしやすさを意味する言葉を1つ選びましょう。

- ①ユーザビリティ
- ②アビリティ
- ③アクセシビリティ
- ④センサビリティ
- ⑤デザイビリティ
正解:③
解説
Webサービスでのアクセシビリティは「情報やサービスへのアクセスのしやすさ」を意味します。
問2問題を読み、クイズに答えましょう。
使う人が簡単に、迷わず、ストレスを感じずに操作できることを意味する言葉を1つ選びましょう。

- ①ユーザビリティ
- ②アビリティ
- ③アクセシビリティ
- ④センサビリティ
- ⑤デザイビリティ
正解:①
解説
ユーザビリティは、一般的に「使いやすさ」を意味する言葉です。
例えばサイトのデザインを行う場合は、ユーザビリティを考えながらボタンやリンクなどを配置していく必要があります。

問3問題を読み、クイズに答えましょう。
ユニバーサルデザインの説明として適切なものを1つ選びましょう。

- ①子供たちが安全に利用できるようにすること。
- ②年齢や障がいの有無などにかかわらず、誰もが利用できるようにデザインすること。
- ③誰もが分かりやすいように緑色のイラストで示すこと。
- ④高齢者や障がい者が社会生活を送るうえで、障壁となるものを取り除いたデザインにすること。
正解:②
解説
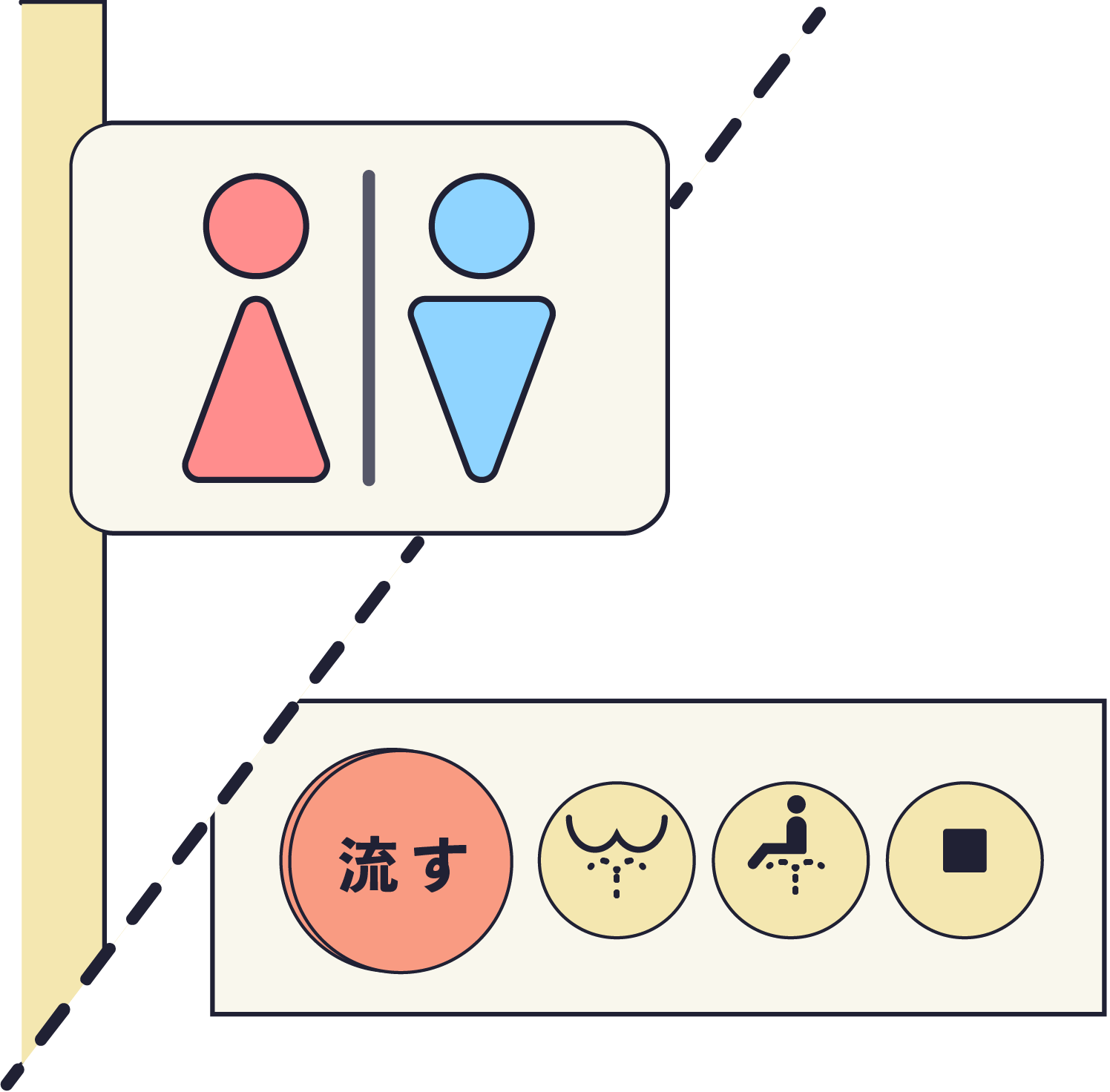
ユニバーサルデザインとは、年齢、性別、国籍などの違いにかかわらず、多くの人が柔軟に直感的に使えるように設計されたデザインのことです。
ピクトグラムや大きなスイッチなど、誰が見てもどのようにしたらよいか分かるデザインがその一例です。

問4問題を読み、クイズに答えましょう。
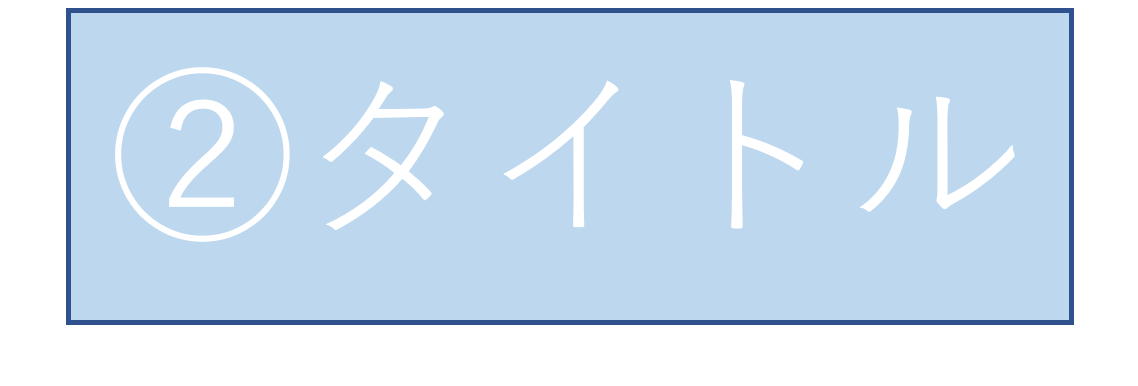
ポスターに掲載するタイトルをデザインしました。見やすい方を選びましょう。


- ①濃い青
- ②薄い青
正解:①


解説
②は文字が白、塗りつぶしの背景が薄い色になっていて、見えにくくなってしまいます。
問5問題を読み、クイズに答えましょう。
説明文を表示する文章として見やすいフォントを選びましょう。


- ①のフォント
- ②のフォント
正解:②
解説
説明文は読んでもらうことを前提としていますので、分かりやすく読みやすいフォントを使いましょう。
②は読みやすく調整された「ユニバーサルデザインフォント」です。


まとめ結果発表
たいへんよくできました
| 結果 |
|---|